1. 前言
Github Pages 是个非常好的用来托管静态网页的功能,所以很多同学用来把自己的 Blog 放在上面去做托管,这么酷的功能既能让你心满意足地写博客,又可以同时找到 Coding 感觉,配合着静态站点生成器比如说 Jekyll、Hexo,自己还不需要做维护,何乐而不为~ 不过这里面有个不太方面国内使用的问题,Github 服务器都在海外,在国内访问 Github Pages Blog 会出现访问比较慢的问题,尤其是 Blog 中需要加载的图片,稍微大一点的需要加载很长时间,但是 Github 在微软收购之后依然良心, 此时本文的主角登场,jsDelivr CDN。
2. jsDelivr CDN 介绍
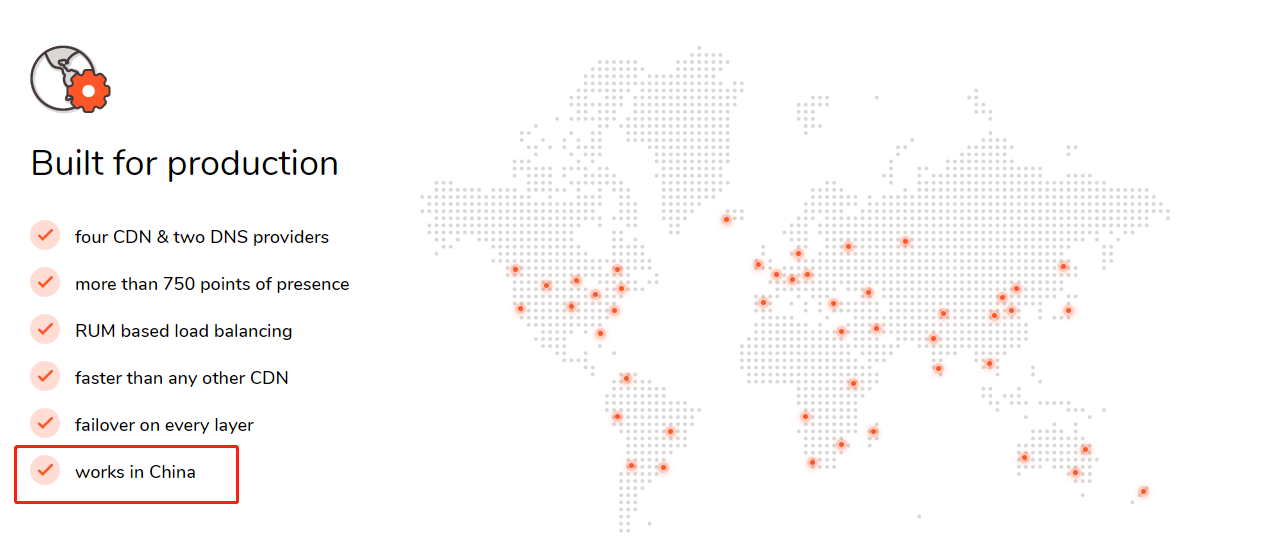
jsDelivr 是国外的一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆(网宿公司运营)与海外的免费 CDN 服务」,同时也为 npm、GitHub、WordPress 插件和具有特殊要求的其他几个项目的自定义终结点提供镜像。
能够看出来,POP 点也是分布全球比较均匀的,最重要的是标红的那句,能够在中国使用!是不是很令人激动~ 本文就给大家演示下如何用 jsDelivr CDN 加速 Github Pages 的图床,这样图片就可以秒加载啦!
3. 使用 jsDelivr CDN 加速 Github Pages 图床
3.1 Github 配置
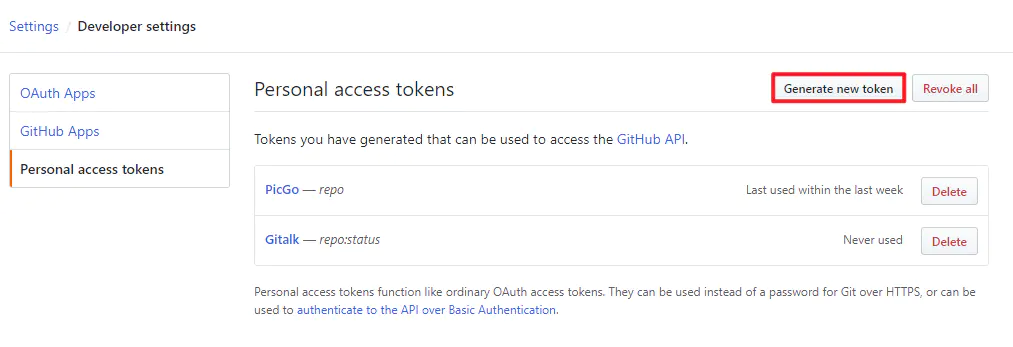
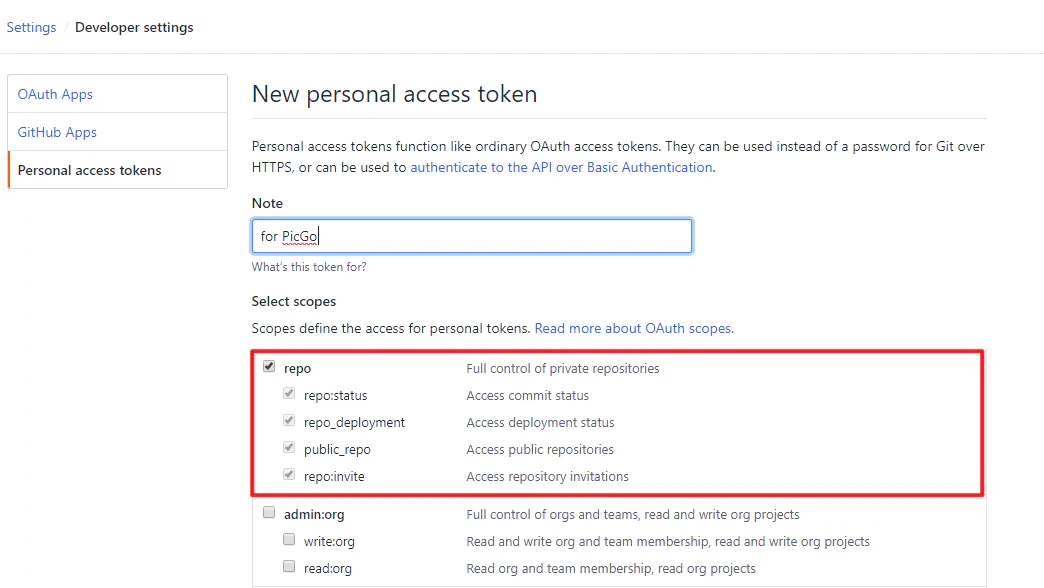
首先需要创建一个 Github Repo,然后生成一个 Token,使得使用这个 key 可以有权限控制该仓库。如下面两张图所示:
记录好 Token,下面会用得到。
3.2 下载 PicGo 并配置
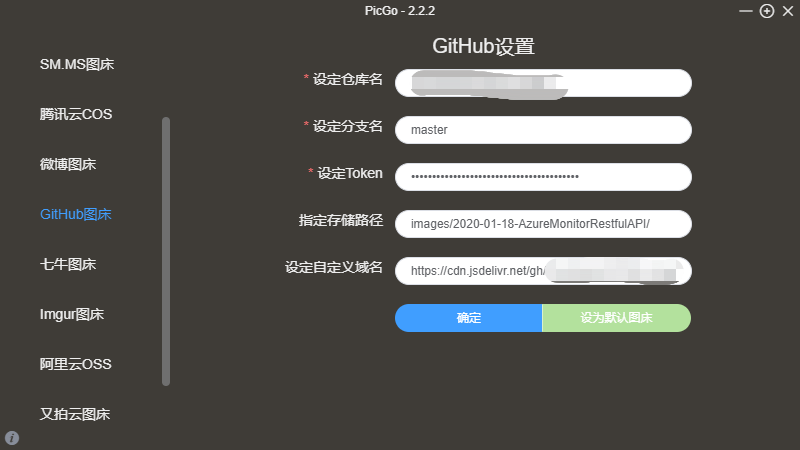
下载地址点击这里,建议使用 GA 的版本,具体根据对应的平台下载相应的安装包即可,我们这里的环境是 Windows 10,那就选择 PicGo-Setup-2.2.2.exe 下载安装即可。安装好后,打开界面如图所示,有几个配置项,一一解释下:
设定仓库名:存放图床的 Repo 名字,一般都是 xxx/xxx 格式;
设定分支名:具体的分支,一般都是 master;
设定 Token:3.1章节生成的 Token,填进去;
指定存储路径:具体的 Repo 下面存储图片的路径;
指定存储路径:一般都是 https://cdn.jsdelivr.net/gh/xxx/xxx@master ,域名是 jsDelivr CDN 本身发布的域名,gh 代表 Github,xxx/xxx@master 代表 Repo 以及 master 分支;
配置好之后,就可以切换到 “图片上传” 选择 “图片上传 - GitHub图床” 后就可以上传图片了,支持拖拽、点击、剪贴板上传,上传后,图片链接直接复制的你的剪贴板中。
能够看出来,Github 可以识别出来是通过 PicGo 上传的。
4. 总结
至此,Github Pages 使用 jsDelivr CDN 加速图片的教程就完成了。其实可以做的更细致,比如说 js 静态文件也通过 CDN 做加速,都可以配置的,剩余的工作交由感兴趣的同学们自己来完成啦。